Lightroom Presets
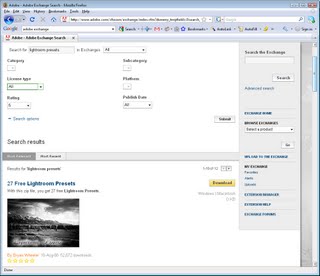
In an earlier post, I explained how to create a custom Lightroom preset that you could use to edit your photos in Lightroom. In addition to creating your own Lightroom presets you can download and install presets from the web into Lightroom so you can use them anytime you like. To begin, you’ll need to locate some presets to use. A good place to start is at Adobe Exchange: http://www.adobe.com/cfusion/exchange/ and search for Lightroom presets. Download a set of presets to your computer. In most cases this requires you to download and save the file to your computer and then you need to unzip its contents. Place the unzipped files in a folder that you can find easily.
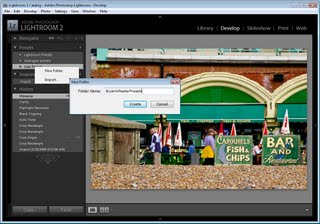
To begin, you’ll need to locate some presets to use. A good place to start is at Adobe Exchange: http://www.adobe.com/cfusion/exchange/ and search for Lightroom presets. Download a set of presets to your computer. In most cases this requires you to download and save the file to your computer and then you need to unzip its contents. Place the unzipped files in a folder that you can find easily. Once you have done this, launch Lightroom and click to open the Develop module. Choose User Presets and, if desired, create a new folder for the presets by selecting New Folder and type the folder name. I like to do this so I can keep my presets separate to other people's.
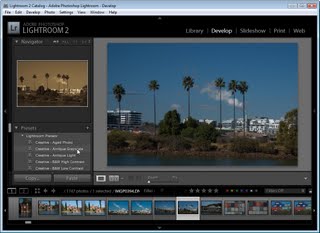
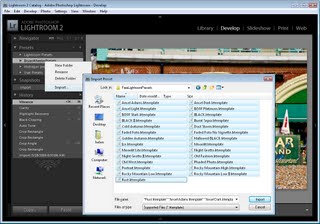
Once you have done this, launch Lightroom and click to open the Develop module. Choose User Presets and, if desired, create a new folder for the presets by selecting New Folder and type the folder name. I like to do this so I can keep my presets separate to other people's. Once you have created the new folder, right-click it and click Import. Navigate to where you saved the preset files you downloaded, select them and click Import. The presets will be added to your Lightroom Preset collection. Chances are that one will be applied to your image too! Press Control + Z (Command + Z on the Mac) to undo it.
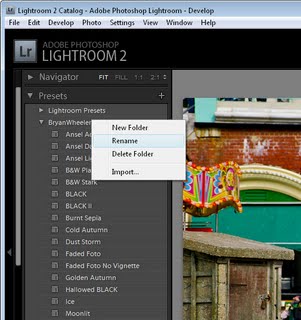
Once you have created the new folder, right-click it and click Import. Navigate to where you saved the preset files you downloaded, select them and click Import. The presets will be added to your Lightroom Preset collection. Chances are that one will be applied to your image too! Press Control + Z (Command + Z on the Mac) to undo it.  You can rename a folder by right clicking it and choose Rename and you can also delete a folder if you decide you don't like the presets or simply remove individual presets by right clicking the preset and click Delete.
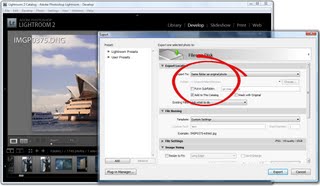
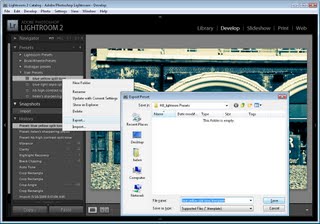
You can rename a folder by right clicking it and choose Rename and you can also delete a folder if you decide you don't like the presets or simply remove individual presets by right clicking the preset and click Delete. You can also share your presets with others. To do this, right-click a preset that you have created and choose Export. It is exported by default with its current name with the extension LRtemplate which is the extension that identifies it as a preset. To share your presets with others you can either send them the LRtemplate file so that they can import it into Lightroom themselves or zip a number of presets into a single file of presets and distribute that.
You can also share your presets with others. To do this, right-click a preset that you have created and choose Export. It is exported by default with its current name with the extension LRtemplate which is the extension that identifies it as a preset. To share your presets with others you can either send them the LRtemplate file so that they can import it into Lightroom themselves or zip a number of presets into a single file of presets and distribute that.
Even if you do not want to create your own presets, you’ll find that there are plenty of cool presets available on the web that you can download and use.
Labels: edit photos, share presets