Moving a Lightroom Catalog

I'll explain how to successfully move Lightroom files and a catalog to a new disk.
One issue that stumps many people is how to successfully move a Lightroom catalog from one computer to another or from a local hard drive to a removable one.
Having just faced this situation head on and having made a right royal mess of my first attempt, here's my take on the smartest way to do this.
The problem in moving the catalog and files for me was that I didn't want to lose the editing history for any of my files so it was critical that everything moved correctly and, in the end, the ideal method was to make Lightroom responsible for the move so all along it stayed informed about what was happening.
Step 1
Start by backing up your Lightroom catalog and files – if everything goes pear shaped at least you'll have your backups.
Step 2
Plug in your external drive (or fire up the new computer) and copy one photograph into the root folder on the drive, or if you want your photo folders to be stored inside a folder called Photos, for example, and not in the root folder, create this folder and copy one photo into it. There must be an image in a folder for you to import the image (and the folder) into the Lightroom Folders collection.
Step 3
Now locate your Lightroom folder which contains your catalog and preview images and move it onto the new drive. This has to be done with Lightroom closed.
Step 4
Launch Lightroom and it will report it can't find the catalog – so far so good. Point Lightroom to the Lightroom folder on your new drive and click the catalog file (it has the lrcat extension) - Lightroom will open the catalog and find everything intact because you haven't moved anything yet – except its catalog.
Step 5
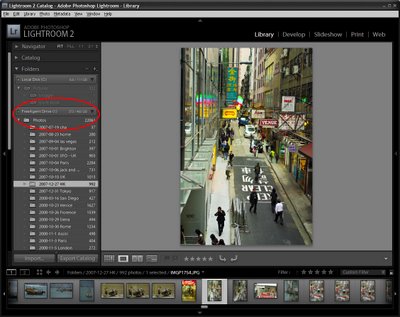
Inside Lightroom, choose File > Import from Disk and import the single image that you copied into the folder on your new drive. This adds the root folder for your images on the new drive to the Lightroom Folders collection.
Step 6
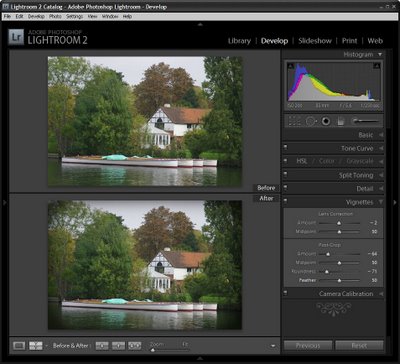
Make sure the Library is visible and the Folders area opened. Now drag and drop each folder of images from your local disk onto your new drive in the Lightroom folder view. I did this one folder at a time but you can, if you wish, drag the root folder from your old disk and drop the lot into your new folder on the new drive – it depends how you want everything organized. Lightroom works pretty fast when moving the files so it doesn't take too long. The most inconvenient part of the move for me was that Lightroom can only move one folder at a time so the process had to be supervised manually – when one folder was moved, I dragged and dropped the next one and so on.
If you prefer to do so, you could move all the folders containing your photos outside Lightroom – this would be an easier process than doing it inside Lightroom if you want to retain the same overall folder structure. Then launch Lightroom and, in the Folders list, right click the old root folder and choose Update Folder Location and point to the new location for the files.
Once the Lightroom catalog and all your photo files and folders are on the external drive or on the new computer, your images will be instantly accessible anytime by simply opening Lightroom.
External drive letters issue
If you're using an external drive to store your Lightroom catalog and files you may encounter problems when attaching the drive to a second computer as it may recognize it as having a different drive letter. If this happens, Lightroom will still show you previews for all your images but you'll encounter missing file warnings if you try to edit one. The easiest solution at this point is to right click the root folder in the Folders list in Lightroom and choose Update Folder Location. Navigate to find this root folder on your external drive and, when you locate it, all the images in that folder will be immediately found.
Labels: Lightroom 2, lrcat, move a lightroom catalog