I like to see lovely saturated color in my photos but sometimes the color I capture just doesn't do justice to the subject and it isn’t what I remember the scene looked like. Boosting the color can turn a lackluster image into one that totally rocks. So, if you find that the color in your photos is lacking, here's what I do to make it better. The process is ridiculously simple, it requires no selections to be made, and it can be recorded as a simple action. It's my kind of fix – quick, easy and very powerful.
A word about LAB
The fix uses the LAB color space. This is not an often used color space and it isn’t available in most other programs so you won’t be able to mimic this effect in, for example, Photoshop Elements. However, LAB has been around in Photoshop for years.
In the RGB color space you work with the red, green and blue channels and in CMYK you work with cyan, magenta, yellow and black channels. In LAB you have three channels; L, a and b. The L channel is the lightness channel and, if you adjust it you adjust only the lightness in the image and you don't change any of the color in the image. This sets Lab apart from RGB and CMYK as color and lightness are separate in LAB where they aren't in the other modes.
In Lab the two color channels are a and b. The a channel contains color information for the green and magenta in the image. The b channel manages the blue and yellow colors in the image. If you were to look at these channels they would look very light because they contain only color information and no lightness data.
By separating lightness from color as LAB does you can make adjustments that would be difficult or time consuming to do in any other color space. However, that said, I think this fix works best on animals, landscapes and streetscapes – but not on close ups of people. On people it tends to destroy the natural skin tones.
How to fix in Lab
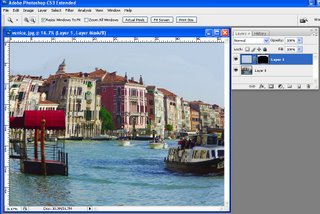
To see this LAB fix at work pick an image that has color in it but which you think could use a color boost.

Step 1
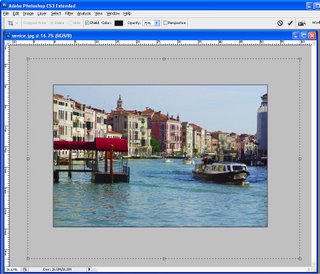
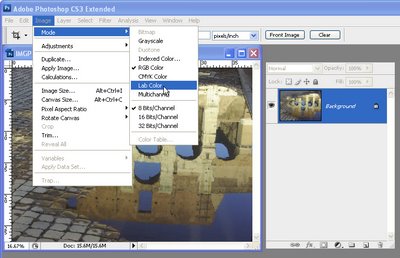
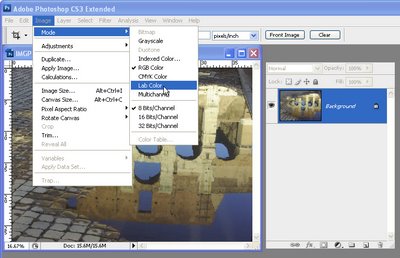
With the flattened image open in Photoshop, choose Image > Mode > LAB Color. If you're working on a flattened image you won’t see anything except LAB/8 appearing in the title bar of the image.

Step 2
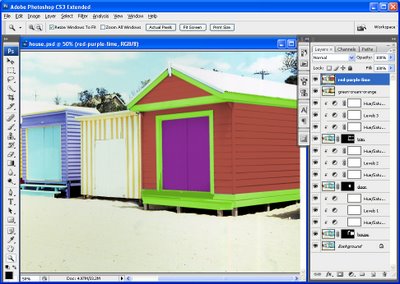
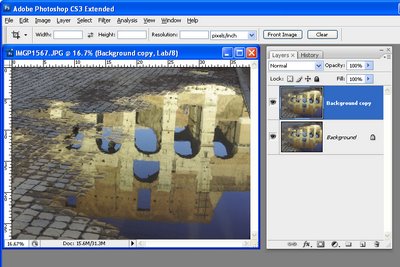
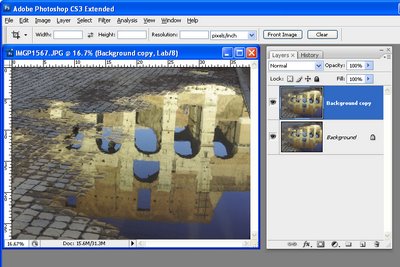
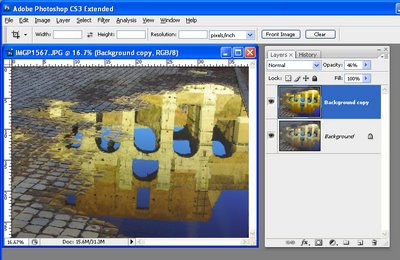
Duplicate the background layer of the image by right clicking it and choose Duplicate Layer. You’ll make your adjustments on this duplicate of the background layer so that you can blend them into the background layer later on.

Step 3
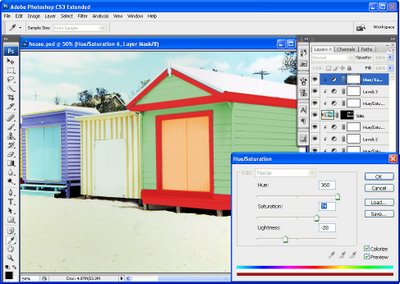
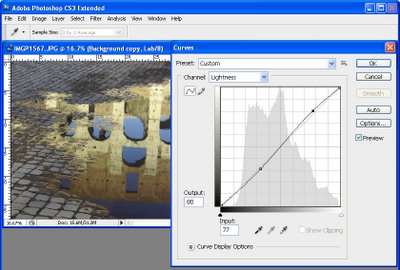
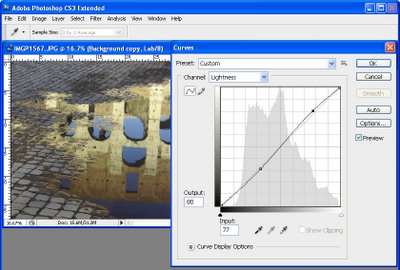
Choose Image > Adjustments > Curves to apply the curves adjustment to the duplicate background layer. Don't use an adjustment layer as you'll only have to flatten it on returning to RGB anyway.
In the curves dialog, the L channel is visible on the screen. This channel that contains only lightness and darkness values so that you can drag on the curve to adjust this if desired.

Step 4
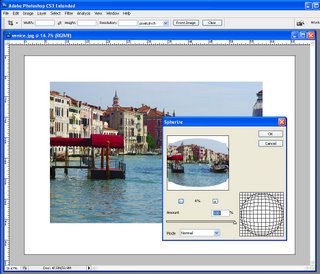
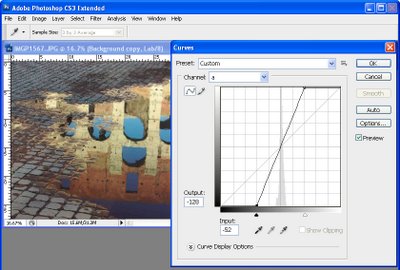
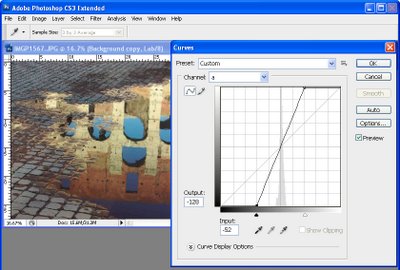
Select the a channel – this is the magenta/green channel. In a standard Photoshop setup green is on the left and magenta is on the right. Drag the bottom edge of the curve inwards 2-3 squares. Then drag the top edge of the curve inwards the same number of squares. It doesn’t matter how many squares you drag but you must drag the same number on either end so the curve line crosses the middle of the grid – this stops you from inadvertently inducing a color cast into the image.

Step 5
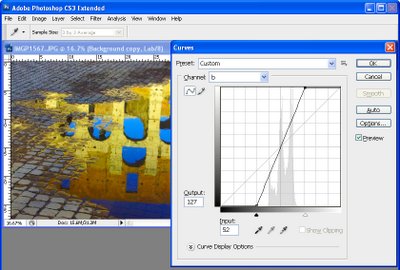
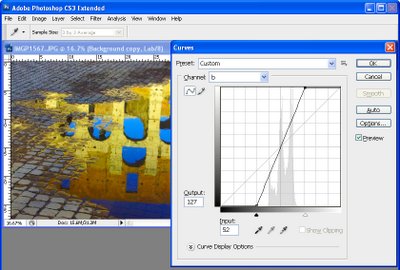
When you’ve adjusted the a curve, repeat the process with the b curve. At this point the image is probably looking very scary indeed. However, you need to make the adjustment strong enough that you get too much color rather than too little at this stage. Click Ok to apply the curve to the top image layer.

Step 6
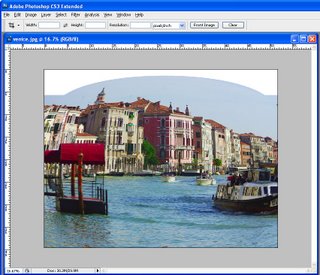
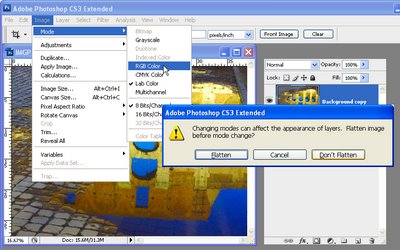
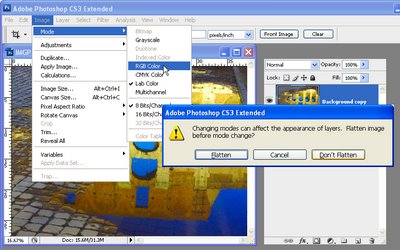
To return to RGB mode choose Image > Mode > RGB Color. When prompted, select the Don’t Flatten option. This is critical because you want both layers intact back in RGB mode.

Step 7
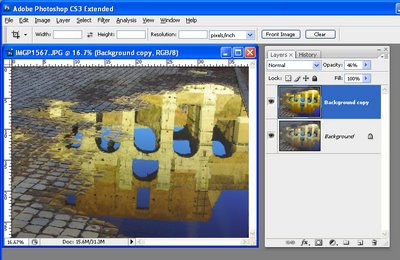
Now drag the Opacity slider for the top layer back to 0 so you see the original image and slowly walk the slider back up until you get the amount of color you want in your image. When you're done, save the result.
Once you've done this a couple of times, you'll appreciate how much of a boost in color you can get and how fast you can do it. Record the fix as an action and you can do it in one click and then just adjust the opacity to suit.
In some cases altering the blend mode of the top layer can yield pleasing results. The blend modes in the Overlay, Soft Light, Hard Light, Vivid Light, Linear Light and Pin Light grouping in the Blend Mode list give the best results. You can also duplicate the top layer and apply different blend modes to each copy to bring out different areas of the image.
So, if you want to produce eye-wateringly beautiful color in your photos, chances are that a Lab color fix like this is just what you need.
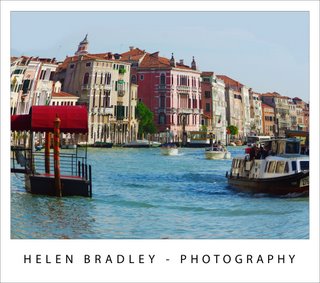
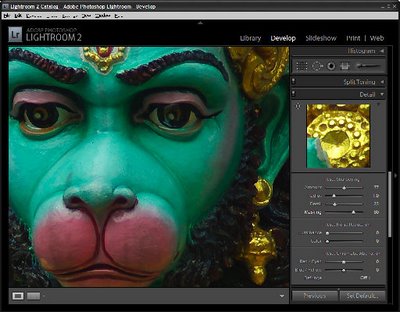
The images below show the original image on the left and the LAB color fix applied to it in the image on the right. No adjustments other than working LAB and blending the resulting layers have been used on the right hand versions.





Post Script: To learn more about LAB color mode and the fixes that you can perform using it, look no further than Dan Margulis' book— Photoshop LAB Color: The Canyon Conundrum and Other Adventures in the Most Powerful Colorspace – it's practically the definitive book on Lab by the master of Lab himself.
I contibute to the Post Production blog at Digital Photography School and this post first appeared there.
Labels: curves, LAB, Photoshop